Article
ES6: The Right Parts
Published: June 13, 2020

Quick Summary:
This course introduces developers to the latest evolution of the JavaScript language. It features a curated selection of ES6 features that will help you to write more declarative, readable code.
Specific topics include: arrow functions, block scoping, default values, the rest/spread operator, destructuring, template strings, iterators/generators and more. Click here for full syllabus.
Content Review:
- [Good] Content is organized into six main topics and subdivided into individual lectures that range from 4 – 13 minutes in length. This makes the course feel more approachable because there isn’t too much content crammed into any one lecture.
- [Good] The instructor has a clear and concise presentational style. He is very familiar with the material.
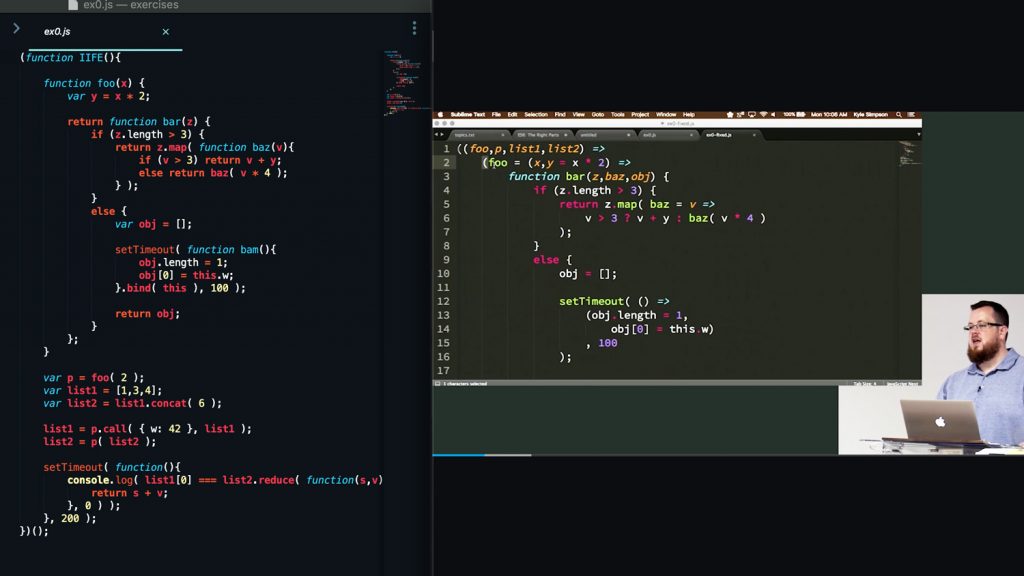
- [Good] No powerpoint slides! Lectures are based on live coding examples which makes it feel as if you are pair-programming with the instructor.
- [Good] Concepts are introduced in a code editor and then code is executed in the browser console to illustrate functionality.
- [Good] By comparing new ES6 features with old ES5 features, the lectures highlight how improvements in JavaScript syntax can be integrated into your existing development workflow.
- [Good] Code challenges at the end of every section help to reinforce key concepts.
- [Nit-picky] At times, examples are very esoteric (read: “Where on earth would I use this?”). In these instances, I would have liked more concrete examples.
