Always Learning – May 2020 Update
Thanks for checking out my monthly blog series. In fairness to the wide-ranging content that I tend to cover, I have decided to rename this series “Always Learning”.
Every month, I highlight new topics that I’ve explored, projects that I’ve completed and helpful resources that I’ve used along the way. I’ll also talk about pitfalls, including diversions, wrong turns and struggles. While I do cover Data Science and Machine Learning, I may also delve into Front-End Dev and Graphic Design. Maybe even some Social Media. You have been warned. By sharing my experiences, I hope to inspire and help you on your path to become a better human, in whichever field that may be.
Greetings! I’m writing this post after watching the SpaceX Dragon capsule dock with the International Space Station. These sorts of events always leave me feeling very inspired — covered in goose bumps, actually — and profoundly aware of humanity’s tiny breath of existence relative to majesty of the universe that surrounds us.
Hard to follow a global space event with a blog post, but here we go.
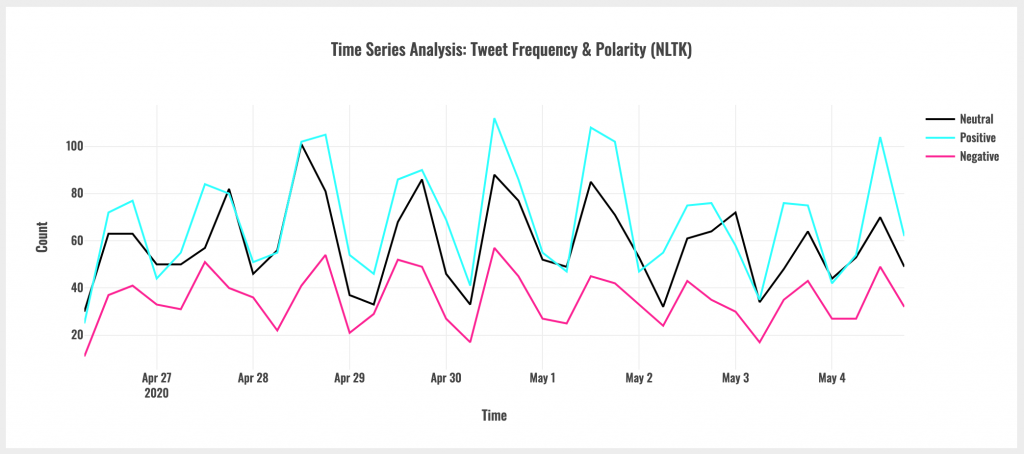
May began where April left off: Twitter sentiment analysis. I had begun to look at gathering tweets to determine whether the end of lockdown in Bermuda had any noticeable impact on public sentiment.
The plan was to collect lockdown and non-lockdown tweet samples but, for various reasons, I wasn’t able to gather the specific data I needed to properly investigate my hypothesis. I did end up publishing my attempt and a few interactive charts. Check out my blog post if you’re interested in what went wrong.
Failure or not, I did learn a lot about interacting with the Twitter API, specifically how to maintain a search context across rate limit windows.

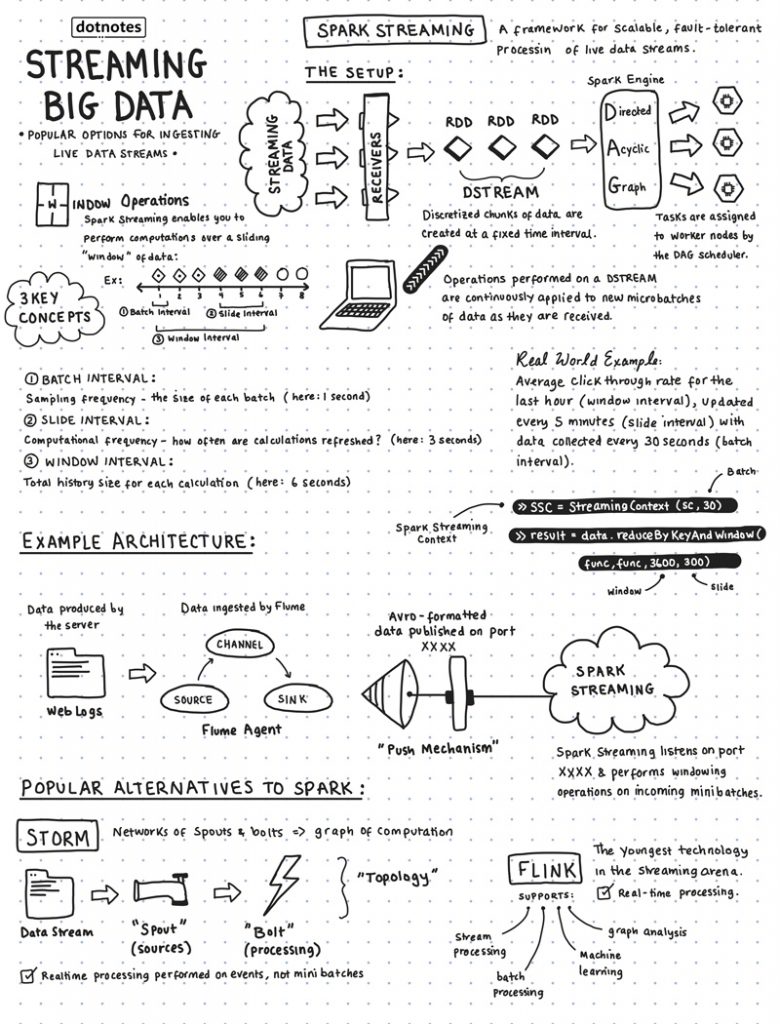
On the online course front, I finally finished Frank Kane’s “The Ultimate Hands-On Hadoop – Tame your Big Data!”. As you can see by the syllabus, the course gives a brief overview of many different big data technologies, each with 1 or 2 introductory powerpoint videos followed by a hands-on exercise.
Overall, the quality of the course content was very high. I appreciate how difficult it is to engineer practical examples that remain viable despite software updates and variable development environments. The instructor, Frank Kane, is clearly very knowledgable and it never sounded as if he was simply reading from a script (this is a big no-no for me).
Was it a lot to learn? Yes. Courses don’t usually take me 2 months to finish. This one was a slog, simply because there are so many different pieces of the Hadoop ecosystem; I really didn’t want to rush, lest everything blur together. Also — side note — it doesn’t help that all the technologies have ridiculous sounding names: Flink, Flume, Hive, Pig, Sqoop — What? Why?!
Ultimately, I’ve come away with the realization that this is not my area of interest. No harm dipping my toe in – at least I have a general understanding of the ecosystem and can hold a (somewhat) intelligent conversation about big data technologies.

I am still deciding which direction I want to take my online learning. Pluralsight is the current front-runner, if only because of their subscription model that allows you to mix and match courses as needed. I look forward to updating you next month with my favorite resources.
New software time! In May, I explored both Lightroom and Procreate as part of the creative process of redesigning my portfolio website/blog.
I’m a big Adobe fan, but I actually hadn’t tried Lightroom before. It’s a photo organization and editing tool that I’m now using to manage Dotnotes and Instagram assets. The mobile version of Lighroom is incredibly powerful and makes syncing photos between my phone and my laptop a seamless experience.
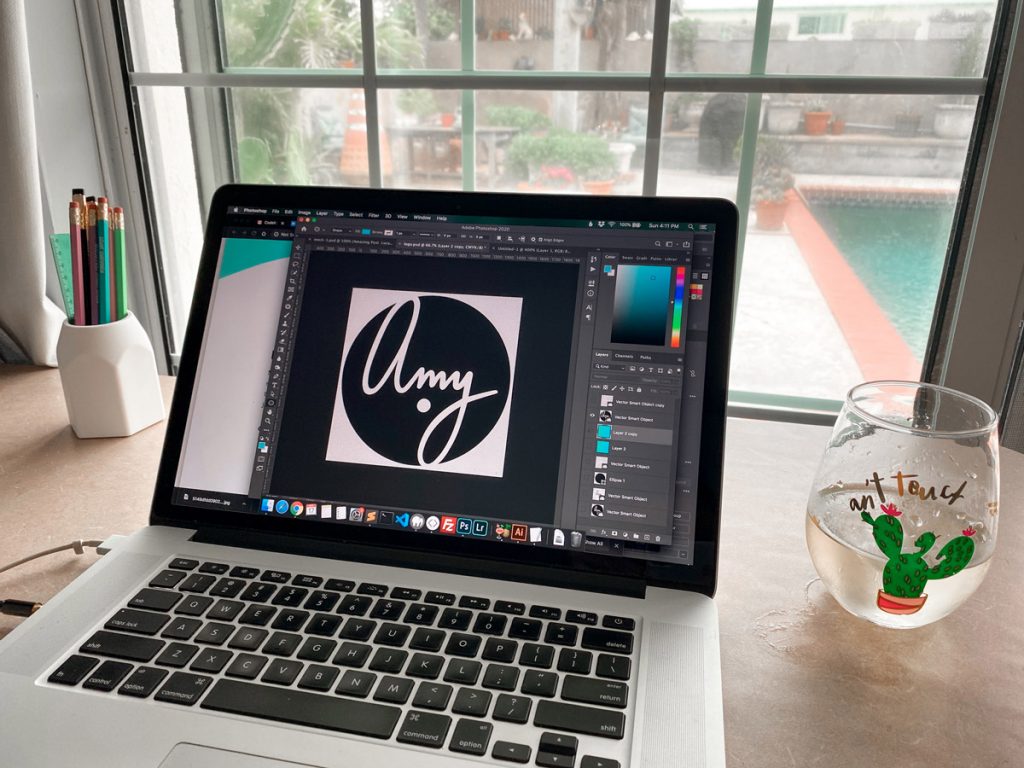
Procreate is a $10 mobile app that I used to create my new signature-style logo. It’s absolutely packed with features — think Photoshop for iPad — including a neat setting called StreamLine that stabilizes brush strokes to make them appear more fluid.
I created the handwritten logo in Procreate, exported my drawing into Illustrator and carefully converted it into a vector image using the pen tool.

Which leads me to the project that occupied almost 2 weeks: my website redesign.
I had been growing increasingly frustrated with my old blog as a result of trying to use an out-of-the-box WordPress theme. On top of that, the blog was bolted on to an existing 1-page portfolio website and the user experience was completely inconsistent between the two sites.
It was time for a change.
During the initial inspiration/design/wireframing/mockup stage, I decided to live tweet my progress, which was fun. This project is right in my wheelhouse (I used to be a freelance front-end dev + graphic designer).
Build-wise, I played around with Bootstrap 4 but wound up creating everything from scratch, sans framework, to give me the design control I needed. Once I’d built a HTML/CSS skeleton, I converted the site into a WordPress theme and voila. All I had to do was install the new theme and the existing blog data flowed right in. I know WordPress gets some flack, but it certainly has its strengths.
Anyway, I’m very pleased with the final result. It was great to revisit my web design roots and practice my WordPress theme conversion skills.
Most importantly, it is now dead easy to download my digital Dotnotes.
Finally, for the real excitement:
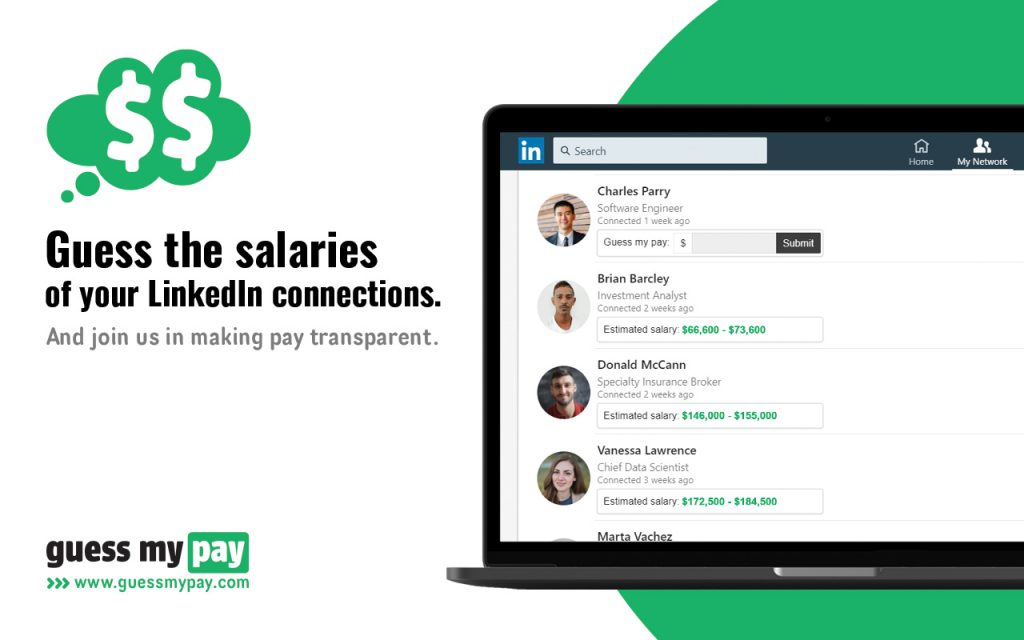
As you may know from my tweets and past blog posts, I have been working on a secret project with a friend for several months. On May 27th, to celebrate the end of my #100DaysOfCode challenge, we finally launched our app into the wild. I am so excited to be able to share our creation: Guess My Pay.

Guess My Pay is a Chrome app that promotes salary transparency without requiring you to divulge your own salary. Instead, we allow you to guess the salaries of your LinkedIn connections. We collate these guesses, apply some math and reveal our estimates.
The goal of Guess My Pay is to empower individuals to realize their true value. Ultimately, our mission is pay equality and we hope that you decide to join us in our efforts to make salary transparent.
If this piques your interest, please check out www.guessmypay.com for more info.
For me, the experience of taking an idea from inception to launch was eye-opening. I could ramble on for an hours but instead I’ll point you in the direction of the separate blog post I wrote: “4 Lessons I Learned While Building Guess My Pay”.
In summary: Guess My Pay is the most epic project that I’ve ever completed. The fact that we managed to align the launch with my 100th day of code was the icing on the cake! I am so thrilled to have taken the opportunity to code through quarantine and, in doing so, discover a passion for startup-style development. I’m already looking forward to what we build next.
With that, May is a wrap! Thanks again for reading and, until next time, happy coding.
